¿Qué es la metaetiqueta title?
La etiqueta metatitle es uno del mecanismo que se utilizan en SEO para posicionar una palabra clave o consulta para una URL específica, Pero ¿qué es? . Básicamente es una etiqueta en Código HTML que indica efectivamente el título principal . de lo que trata una URL, de lo que muestra y más importante aun, qué consulta estas supliendo.
Digamos que hiciste un estudio de palabras claves, en él viste que quieres atacar la palabra “comida a domicilio” para una URL dentro de tu sitio web, una de las cosas básicas que se suelen hacer casi que sin titubear es colocar esta palabra clave dentro de la etiqueta title.
Con esto poco a poco podrás indicarle a Google que te quieres posicionar para esa palabra clave en concreto y que tu contenido responde 100% hacia esa consulta.
La metatitle es la principal y más importante dentro de las 3 meta etiquetas más usadas y mencionadas en SEO.
- Metadescription
- Metakeywords(a nadie le interesa jaja)
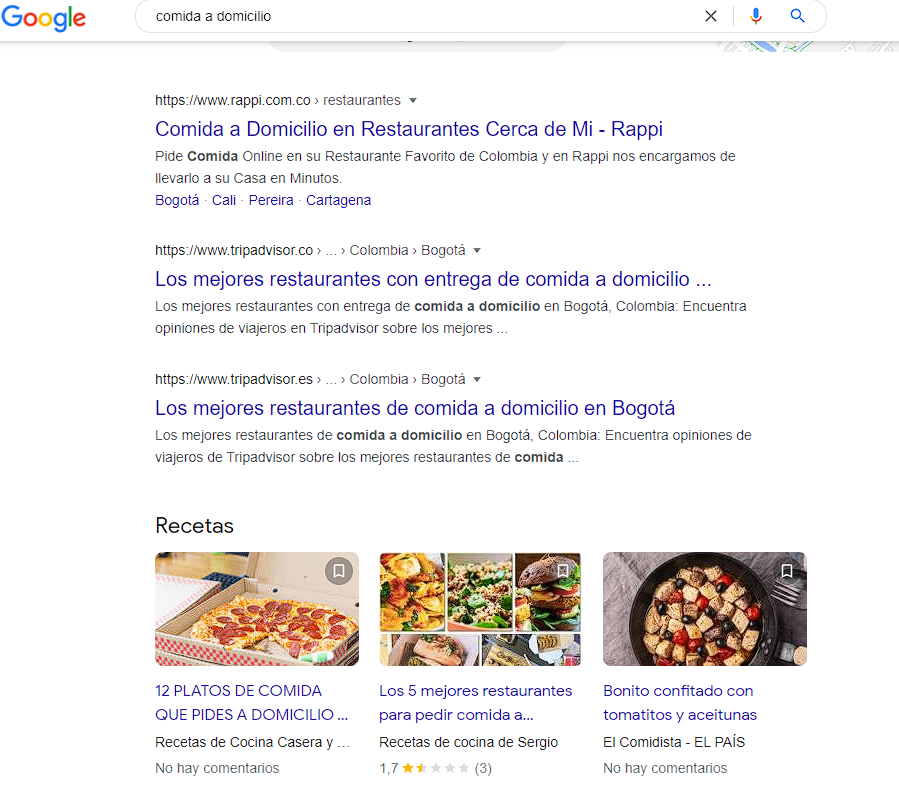
Ahora quiero que mires esta imagen relacionada con el ejemplo anterior:

Cómo ves en la captura, al buscar en Google “Comida a domicilio” aparecen muchos resultados posicionados orgánicamente, pero quiero que te fijes en la estructura general que tienen estos resultados, sale un título más grande y en color azul(Metatitle), y luego una descripción con menor tamaño de fuente y en color negro(Metadescription).
Lo que vez en azul es esa metatitle que si eres minucioso en ver esta captura verás que en todas se visualiza la palabra clave con la que yo hice la consulta principal “Comidas a domicilio”.
Inyección Express
La metakeyword es la tercera etiqueta dentro de este grupo, esta NO se puede visualizar dentro de los resultados de búsqueda de una palabra clave, pero se puede ver y modificar a través del código HTML del sitio web. Esta no tiene mucha importancia en SEO últimamente.
¿Cómo modificamos la metatitle de una URL?
Hay muchas formas de modificar la etiqueta tittle dentro de un sitio web, y aquí te mostraré dos que son las más comunes:
1) Modificación por código:
Muchas veces tendrás de compañero a un webmaster que te pueda ayudar con esta aplicación, pero te la voy a explicar como si no fuera así.
Si te vas dentro del código HTML de una página especifica verás una línea de código más o menos así:
<title>Comida a Domicilio en Restaurantes Cerca de Mi – Rappi</title>
Esta línea de código si tienes acceso al back del sitio (Todos los procesos que no suele ver un usuario) podrás modificar el contenido que esta dentro de la etiqueta <title> y </title>.
Una vez lo modifiques ya podrás decir que ¡eres un hacker!, bueno… falta mucho para eso, pero la tarea esta hecha. Con esto podrás modificar esta metatitle y actualizarla a tu criterio y con base en los resultados de tu investigación de palabras claves.
2) Modificación por Plugins(WordPress)u otro CMS:
Si manejas CMS muy comerciales como WordPress, Godaddy, Drupal etc, vas a tenerlo mucho más fácil ya que estos CMS cuentan generalmente con funciones que te permiten modificarlo sin tocar el código.
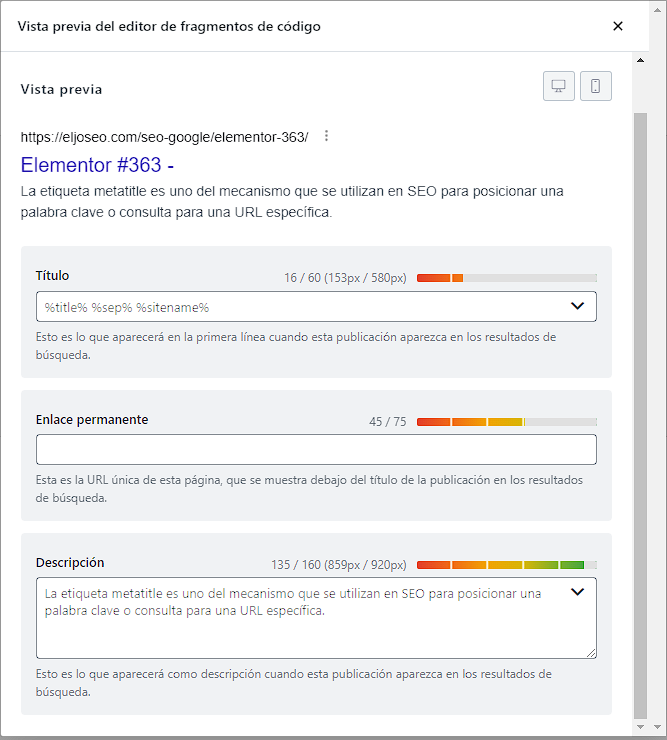
Te muestro un ejemplo en WordPress con un plugin llamado RANK MATH

Si te das cuenta en este ejemplo al darle “edit snipet” en una URL específica, podrás modificarle el <título> a conveniencia, ya con esto lo guardarías y ¡Listo!
Generalmente como te comentaba verás estas opciones en otros CMS que uses, pero lo importante es que entiendas cómo y para qué lo hacemos.
¿Cómo ver la etiqueta metatitle en cualquier sitio web?
Lo puedes hacer de dos formas, como te mencione a través del código, es decir vas al sitio web que quieras ver el <title> oprimes en tu teclado control U(Windows) y Comando U (Mac) se te abrirá todo el código HTML, ahí buscas con Control F o Comando F, la etiqueta de título y sabrás cuál es.
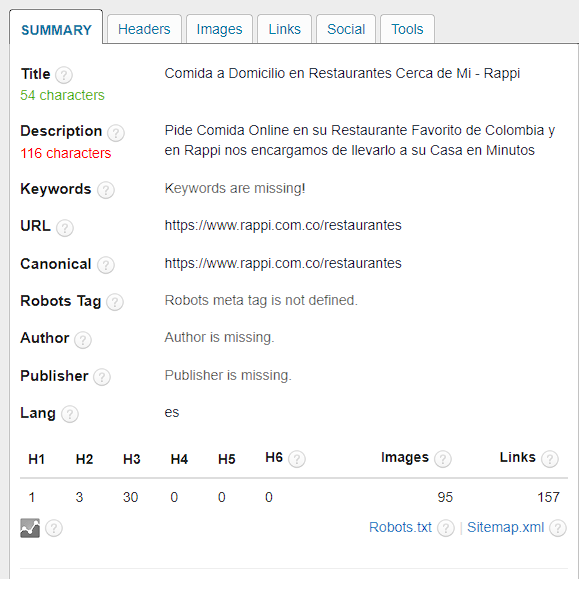
Si no te gusta el código, lo puedes ver a través de una extensión que, para mí, NO debe faltar dentro de las extensiones de SEO y es SEO meta in 1 click (Mirar imagen), con esta extensión podrás tener una visualización amplia de muchos aspectos SEO y de principalmente el metatitle.